












Standardowa
Rozbudowana
Projektowanie Figma


Jakie świadcze usługi?
Informacje na temat świadczonych usług oraz projektów jakie wykonuje.
Tworze strony internetowe, szablony graficzne app/web oraz grafiki na social media.
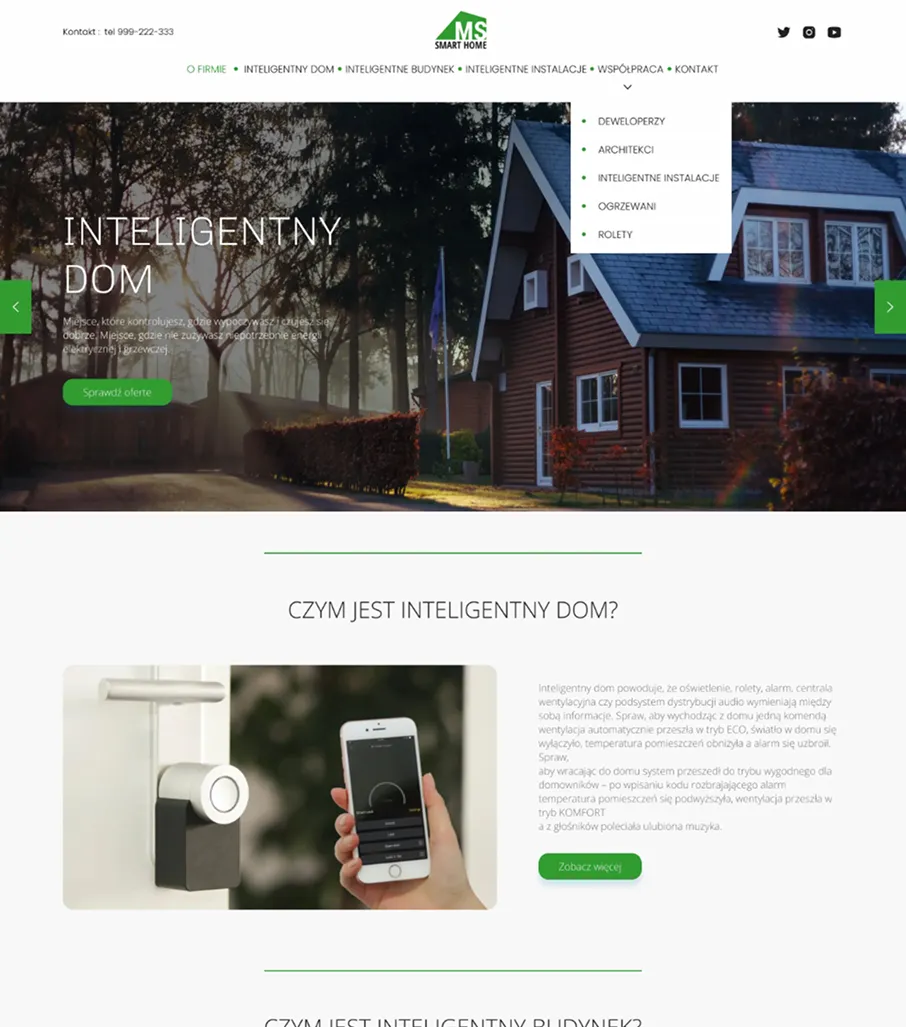
Moje doświadczenie w projektowaniu stron internetowych obejmuje różnorodne branże i cele biznesowe. Tworze responsywne, nowoczesne strony, dostosowane do różnych urządzeń, co zapewnia optymalne doświadczenie użytkownika. Dbam o intuicyjną nawigację, estetykę oraz efektywne wykorzystanie technologii, tak aby strony były nie tylko atrakcyjne wizualnie, ale także funkcjonalne.
Tworzę unikalne i spersonalizowane szablony graficzne, które doskonale odzwierciedlają charakter i identyfikację wizualną marki. Stawiam na kreatywność, zgodność z najnowszymi trendami designu oraz czytelność, aby zapewnić spójność i profesjonalny wygląd wszelkich materiałów graficznych.
W obszarze tworzenia grafik oferuje szeroki zakres usług, obejmujący projektowanie materiałów promocyjnych, infografik, banerów reklamowych i innych elementów wizualnych. Moje projekty są starannie dopracowane pod kątem estetyki, a jednocześnie zwracamy uwagę na ich skuteczność komunikacyjną, aby spełnić oczekiwania klienta i skutecznie przekazać zamierzone przesłanie.
Jaki jest koszt zrobienia strony internetowej oraz inne usługi?
Tutaj wyceniam swoje projekty, znajdziesz tu dokładny opis
Tutaj wyceniam swoje projekty, znajdziesz tu dokładny opis
Moje stawki na obecną chwile wynoszą :
Cena netto 3200 - 16000zł strona internetowa w webflow + CMS, E-commerce, MVP, SaaS
Cena netto 100zł - 500zł grafiki na social media
Cena netto 400zł - 4500zł szablony graficzne stron internetowych i aplikacji webowych (Figma)
Cena netto 50zł od ekranu app mobile, lub indywidualnie od całego projektu
Jakie informacje musze wiedzieć zanim do mnie napiszesz? Webflow
Znajdziesz tutaj informacje na temat procesu tworzenia strony www w Webflow
Podstawowe informacje które fajnie jakbyś od razu dostarczył, jeżeli nie rozumiesz jakiegoś punktu nic nie szkodzi, mozesz napisać, postaram się omówić temat.
Cel Strony:
- Jakie cele chcesz osiągnąć poprzez stronę internetową? (np. promocja firmy, sprzedaż produktów, zbieranie danych kontaktowych)
Grupa Docelowa:
- Kto jest Twoją główną grupą docelową? (np. wiek, lokalizacja, zainteresowania)
Funkcjonalności Strony:
- Jakie funkcje chciałbyś, aby Twoja strona internetowa miała? (np. formularze kontaktowe, sklep online, blog)
Wygląd i Estetyka:
- Jakie są Twoje preferencje co do wyglądu strony? (np. kolorystyka, styl, inspiracje)
Konkurencja:
- Czy masz konkurencyjne strony, które Ci się podobają? Co lubisz na tych stronach?
Budżet:
- Jaki jest Twój budżet na stworzenie strony internetowej? (pomoże to dostosować zakres projektu do realnych możliwości finansowych)
Terminy:
- Czy są określone terminy, których musisz przestrzegać? (np. data premiery, kampanie marketingowe)
Istniejące Materiały:
- Czy posiadasz już jakieś materiały, takie jak logo, treści, zdjęcia, które chciałbyś umieścić na stronie?
Wymagania Techniczne:
- Czy masz jakieś specjalne wymagania techniczne, np. integracje z zewnętrznymi systemami?
Aktualne Strony, Które Cię Inspirowały lub Nie Podobały Się:
- Czy masz przykłady stron, które Ci się podobają lub przeciwnie, nie spełniają Twoich oczekiwań?
Domena i Hosting:
- Czy już masz wybraną domenę i hosting, czy będziesz potrzebować pomocy w tym zakresie?
Wsparcie Techniczne i Aktualizacje:
- Jakie oczekiwania masz co do wsparcia technicznego i regularnych aktualizacji?
Jakie informacje musze wiedzieć zanim do mnie napiszesz? Szablony Graficzne
Znajdziesz tutaj informacje na temat procesu tworzenia projetów w Figmie
Podstawowe informacje które fajnie jakbyś od razu dostarczył, jeżeli nie rozumiesz jakiegoś punktu nic nie szkodzi, mozesz napisać, postaram się omówić temat.
Cele Projektu:
- Jakie cele chcesz osiągnąć poprzez tworzenie szablonów graficznych? (np. zwiększenie zaangażowania, poprawa doświadczenia użytkownika, unifikacja marki)
Platforma i Typ Projektu:
- Czy projekt dotyczy stron internetowych, aplikacji mobilnych, czy może obu? Na jakie platformy (iOS, Android) ma być dostosowany?
Grupa Docelowa:
- Kto jest główną grupą docelową dla projektu? (np. wiek, preferencje, umiejętności techniczne)
Funkcjonalności:
- Jakie funkcjonalności powinny być uwzględnione w szablonach? (np. menu nawigacyjne, interakcje użytkownika, formularze)
Estetyka i Styl:
- Jaki styl i estetyka są preferowane? (np. nowoczesny, klasyczny, kolorystyka, typografia)
Inspiration i Referencje:
- Czy masz przykłady szablonów, które Cię inspirują lub są bliskie temu, co chcesz osiągnąć?
Tekst i Treści:
- Czy dostarczysz teksty i treści, czy oczekujesz pomocy w ich tworzeniu?
Logo i Elementy Brandingu:
- Czy masz logo i inne elementy brandingu, które powinny być uwzględnione w szablonach?
Responsywność:
- Czy szablony powinny być responsywne, czyli dostosowane do różnych rozmiarów ekranów?
Interakcje i Animacje:
- Czy istnieją specjalne interakcje lub animacje, które powinny być uwzględnione?
Budżet i Terminy:
- Jaki jest budżet na projekt? Jakie są oczekiwane terminy dostarczenia szablonów?
Wsparcie Techniczne:
- Czy będzie potrzebne wsparcie techniczne po dostarczeniu szablonów?
Zintegrowane Elementy:
- Czy szablony powinny uwzględniać jakieś zintegrowane elementy, np. formularze, mapy, itp.?
Co zyskujesz nawiązując współprace ze mną?
Wszystko na temat korzyści i zalet jakie płyną ze współpracy ze mną
Współpracując ze mną jako projektantem stron internetowych, możesz spodziewać się wielu korzyści, które pozytywnie wpłyną na jakość i efektywność Twojego projektu. Oto kilka przykładowych korzyści:
- Indywidualne Podejście: Dostaniesz dedykowane podejście, dostosowane do Twoich unikalnych potrzeb i celów. Każdy projekt traktuję jako wyjątkowe wyzwanie, starając się zrozumieć i uwzględnić wszystkie Twoje oczekiwania.
- Wnoszę do projektów świeże spojrzenie: kreatywność oraz innowacyjne podejście do projektowania stron internetowych. Moje doświadczenie pozwala mi łączyć nowoczesne trendy z unikalnymi rozwiązaniami.
- Profesjonalizm i Doświadczenie: Oferuję solidne doświadczenie w projektowaniu stron internetowych, co przekłada się na profesjonalne i skuteczne rezultaty. Zrozumienie branży i najnowszych technologii jest dla mnie priorytetem.
- Jasna Komunikacja: Komunikacja to klucz do udanej współpracy. Zapewniam otwartą i jasną komunikację, abyś zawsze był na bieżąco z postępami projektu, a wszelkie kwestie były klarowne i zrozumiałe.
- Zgodność z Trendami i Standardami: Śledzę najnowsze trendy w projektowaniu stron internetowych oraz stosuję najnowsze standardy branżowe. Tworzę strony, które nie tylko teraz wyglądają świetnie, ale są również przygotowane na przyszłość.
- Responsywność i Optymalizacja: Wszystkie moje projekty są responsywne, co oznacza, że będą wyglądały świetnie i działały płynnie na różnych urządzeniach. Dodatkowo dbam o optymalizację, co przekłada się na szybkie ładowanie stron.
- Wsparcie Po Wdrożeniu: Nie kończę współpracy po dostarczeniu projektu. Zapewniam również wsparcie po wdrożeniu, pomagając w pierwszych krokach oraz rozwiązując ewentualne problemy czy pytania.
- Skoncentrowane na Celach Projekty: Wspólnie z Tobą definiuję cele projektu i dostosowuję projekt do tych celów. Dbam o to, aby strona nie tylko dobrze wyglądała, ale również skutecznie spełniała swoje zadanie.
- Unikalne Rozwiązania: Tworzę niestandardowe i unikalne rozwiązania, które wyróżniają się na tle konkurencji. Nie korzystam z gotowych szablonów, co pozwala na stworzenie czegoś naprawdę wyjątkowego.
Współpracując ze mną, zyskasz partnera, który nie tylko dostarczy estetyczną stronę internetową, ale również będzie zaangażowany w sukces Twojego projektu.

Webflow i Figma, dodatkowa pomoc
Zaufany ekspert Webflow w Twoim zespole wsparcie na żądanie w przypadku nadmiaru pracy i luk w umiejętnościach.
Weflow pomoc przy gotowym projekcie
Potrzebujesz wielu zmian? Nowe strony, poprawki wydajności i wiele więcej? Nie ma problemu. Jestem gotowy, kiedy ty będziesz.

Figma/XD Webflow development
Prototypy o wysokiej wierności przekształcone w zgodne z projektem strony internetowe Webflow, poparte doświadczeniem, jakością i starannością.
Wsparcie AI i Automatyzacja
Wsparcie związane z automatyzacją oraz procesami tworzenia treści za pomocą AI i nie tylko.
Chat-boty
Stworzenie chat-bota na stronie lub aplikacji który umożliwi lepszy kontakt z klientem opartym o AI i różne treści.
Wizytówka google
Stworzenie i optymalizacja wizytówki google w celu poprawy widoczności naszej działalności w sieci.
Wsparcie biznesowe
Analiza twoich problemów, tworzenie kampanii i struktury która pomoże wynieść twój biznes na szczyt
Dodatkowe usługi
Pomoc w tworzeniu treści, Blog(CMS), SEO, grafik, logo, wprowadzanie najnowszych rozwiązań oraz trendów.
Aplikacje AI - nieaktywne
W trakcie nauki...


Last login: Wed Feb 29 24:24:24 on User






